TextMesh Proはきれいに表示でき、処理速度も速いが、
フォントの容量が大きい。
強調したい文字やダメージ表示など
一回で大量に表示する場合に使うと便利。
使い勝手はいいですが、
日本語だと英数字、記号に加え、ひらがな、カタカナ、漢字も入るので
全部扱おうとすると容量がバカにできなくなってきます。
TextMesh Proでは画像も表示できる。
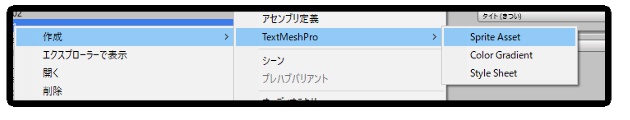
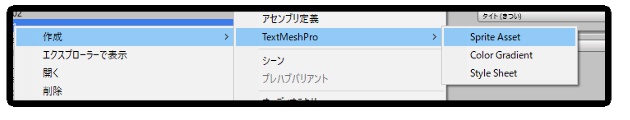
画像ファイル右クリック→作成→TextMesh Pro→SpriteAsset

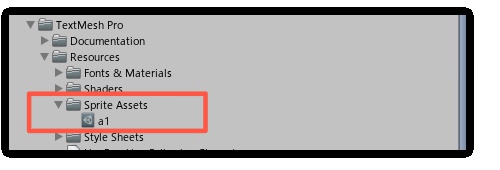
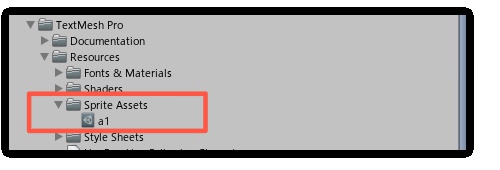
作成されたSpriteAsseをTextMesh Proフォルダの
Sprite Assetsにいれる

表示するときはテキストに
<sprite="a1" index=0>
"a1"は作成したSpriteAsset名
indexはidの番号をいれる。
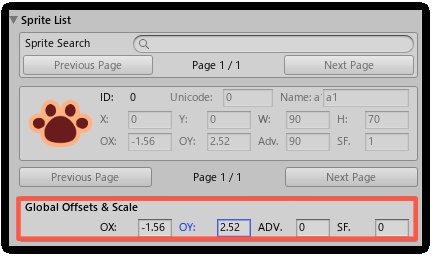
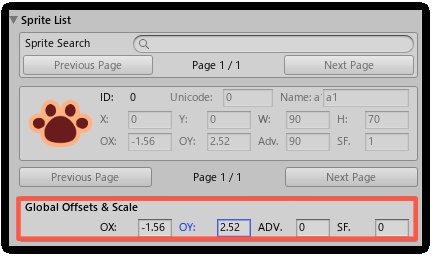
初期だと表示がずれるときは
以下のところで位置を設定できる

まとめてあるアトラス画像
ならindexをかえるだけで表示できます。
アイテム欄などにテキストと一緒に表示したりするとき
にも使えます。
フォントの容量が大きい。
強調したい文字やダメージ表示など
一回で大量に表示する場合に使うと便利。
使い勝手はいいですが、
日本語だと英数字、記号に加え、ひらがな、カタカナ、漢字も入るので
全部扱おうとすると容量がバカにできなくなってきます。
TextMesh Proでは画像も表示できる。
画像ファイル右クリック→作成→TextMesh Pro→SpriteAsset

作成されたSpriteAsseをTextMesh Proフォルダの
Sprite Assetsにいれる

表示するときはテキストに
<sprite="a1" index=0>
"a1"は作成したSpriteAsset名
indexはidの番号をいれる。
初期だと表示がずれるときは
以下のところで位置を設定できる

まとめてあるアトラス画像
ならindexをかえるだけで表示できます。
アイテム欄などにテキストと一緒に表示したりするとき
にも使えます。



0 件のコメント:
コメントを投稿